Welcome!
I am a seasoned professional with over 30 years in the IT industry, specializing in Human-Centered Design (HCD), web development, e-learning, and interactive multimedia production. As the founder of REDHYPER, a design, development, and digital marketing company, I deliver innovative digital solutions tailored for Fortune 500 companies, government agencies, and small businesses.
Throughout my career, I have collaborated with prominent organizations such as the Centers for Disease Control and Prevention (CDC), National Institutes of Health (NIH), Veterans Affairs, Lockheed Martin, and Allstate Insurance Company. My expertise spans HCD design, front-end web development, e-learning, and interactive multimedia solutions, with a strong emphasis on accessibility and compliance as a DHS Section 508 Trusted Tester.
I am highly proficient in UI, UX, and Human-Centered Design (HCD), with a deep understanding of how technology interacts with users to create intuitive, accessible, and engaging digital experiences. I ensure that every project I undertake prioritizes user needs while aligning with business and regulatory requirements. I have also authored AI & Human-Centered Design (HCD) for Government Agencies, a comprehensive guide that explores the integration of AI and HCD within government digital services to enhance usability, efficiency, and accessibility. My work continues to support best practices in UX/UI design and innovation across multiple industries.
My technical proficiencies include HTML5, CSS, Bootstrap, JavaScript, Angular, Adobe Creative Cloud, Visual Studio Code, Figma, Balsamiq Wireframes and TechSmith Camtasia Studio. I am also a strong advocate for leveraging artificial intelligence and machine learning to solve complex business challenges and drive innovation. To support custom applications, I have produced numerous computer-based training videos for Fortune 500 companies and state and federal government agencies. Additionally, I developed Lectora-based courses for the CDC’s Laboratory Training Branch. Most recently, I completed the DHS 508 Trusted Tester online training program, which includes over 60 instructional videos.
In addition to my professional endeavors, I created Red Sky Health Guard, a cloud-based data visualization dashboard and mobile app designed to safeguard businesses and their personnel. I also produced the pilot episode of History Roads, a 30-minute show that takes viewers on a journey through the rich history of American towns and regions. I hold certifications in Google UX Design, ITIL 4 Foundation in Service Management, Scrum Master, and DHS Section 508 Trusted Tester. I am also an FAA Part 107 Licensed Remote Pilot.
AI & Human-Centered Design (HCD) for Government Agencies Guide
I recently authored AI & Human-Centered Design (HCD) for Government Agencies after decades working in the private sector, State and Federal Government. This comprehensive guide is designed to help designers seamlessly integrate AI and HCD principles into government projects, ensuring user-centered, accessible, and effective digital solutions.
The guide covers essential HCD methodologies, ensuring that web applications prioritize the user experience and accessibility. It includes detailed guidance on 508 and ADA compliance, helping designers create engaging experiences that comply with federal laws. Additionally, the guide offers practical ChatGPT AI tips, enabling designers to quickly create mockups and working prototypes by generating HTML, CSS, and JavaScript for user interfaces, streamlining the design-to-development process.
To help you quickly kickstart the design planning process, we've included a sample style guide focused on UI, UX, and Human-Centered Design (HCD). It offers best practices for typography, color schemes, and UI components, ensuring an intuitive and accessible experience tailored for government applications. Whether you're modernizing digital services or improving accessibility, this guide serves as a valuable tool for creating innovative, user-friendly, and compliant government web-based application solutions.
Click here to view.




Stuff I Do

UX Design/Web Development
Here are the programming languages, tools and web frameworks I use:
- Figma / Adobe XD / FlutterFlow / Balsamiq Mockups
- Bootstrap / HTML / CSS / XML / JavaScript / JSON
- WordPress / Joomla
- Miro Collaboration Platform
- Visual Studio Code / Dreamweaver
I usually wireframe in Figma or Balsamiq, and once the design is approved, I will create a high-fidelity prototype for the final review. Next I build out the design in HTML/CSS using Bootstrap incorporating many of the built-in classes and components, along with custom JavaScript if needed. While many UX designers hand off their final wireframes to developers, I prefer to code it myself to ensure the design's look and feel are accurately implemented. Once the HTML/CSS layout is complete, it is handed off to the developers to integrate the back-end and finalize the project.
I am a strong advocate for using Bootstrap as a framework because it is lightweight and provides a wide range of built-in classes that enable quick web application development. Visual Studio Code is my preferred editor due to its cross-platform compatibility, extensive library of free extensions, and speed. The "Go Live" feature is an essential tool as well.
Video Producer, Director and Editor
I have always had a passion for film making, starting in my early teenager years creating short 8mm movies. As desktop video editing matured on personal computers, I started creating CBTs and creating short marketing videos. Camtasia Studio is my go-to video editing program for CBTs as it is ideally suited for creating training videos with captioning.
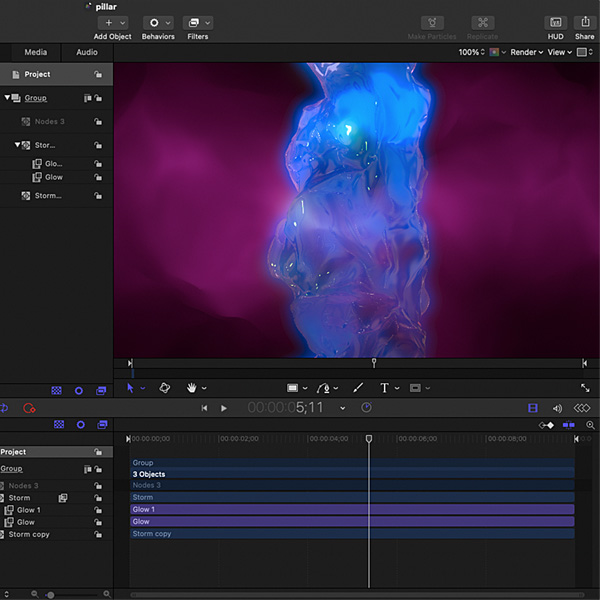
For larger productions such as the History Roads Pilot , I used Apple’s Final Cut Pro, Motion and Logic Pro X to edit the videos, create special effects and produce the music. I have extensive video and audio plugins along music libraries that makes the creative process flow much faster.
I am also the webmaster for Light on the Rock, where I produce the audio and video sermons. The video is shot in a bedroom with a green screen, uploaded to Dropbox, then I download it and knock out the background using DaVinci Resolve, which is an amazing color-grading and chroma keying application.
It’s truly amazing what can you produce on your desktop that would have cost a fortune just a few years ago.

Multimedia Production Software & Hardware
Multimedia production presents challenges that rely on wide variety of design, video and authoring tools including:
- Adobe Photoshop / Illustrator / After Effects / Audition
- Techsmith Camtasia Studio
- Apple Final Cut Pro / Motion / Logic Pro
- DaVinci Studio
- Native Instruments Kontakt
- Lectora
- Adobe Experience Manager Forms (formerly LiveCycle)
While Adobe After Effects is the industry standard video FX software, I really like Apple's Motion for creating visual effects and animation. Even with memory-intensive plugins, it renders very fast allowing tweaks to be made in realtime. I have been using Camtasia for over 12 years and it is ideal for creating training videos.
For music production Logic Pro is amazing and comes with a nice range of synth plugins. One of the best music plugins is Native Instruments Kontakt which has a huge library of sampled instruments.

Certifications & Security Clearance
On May 22nd, 2024 I passed the DHS Section 508 Trusted Tester final exam. My experience in UX-centered design and knowledge of 508 compliance enables me to create human-centered applications that fully adhere to 508 standards.
- Microsoft Certified Professional (MCP), 2009
- Microsoft IIS Certification
- Microsoft Networking Certification
- Leidos Scrum Master Certification
- Camtasia 2020 Explorer Certification
- Camtasia 2020 Voyager Certification
- FAA Part 107 Unmanned Pilots License
- Google UX Design Certificate
- ITIL® Foundation Certificate in IT Service Management
- DHS Section 508 Trusted Tester Certfication
- Security: Public Trust